Categories

In today's digital age, businesses and developers need flexible, scalable, and customizable content management solutions. Traditional CMS platforms often come with predefined structures and interfaces, limiting customization and requiring extensive development effort. A headless CMS solves these issues by separating the content storage and management from the frontend presentation.
With Web Data Forms, you can easily create a headless CMS without writing extensive code. By leveraging drag-and-drop form creation, automated workflows, and API access to submission data, businesses can create a powerful backend for their applications. Whether you're managing blog content, product catalogs, or internal business data, Web Data Forms provides a simple yet robust solution.
Web Data Forms allows users to create structured content forms using a drag-and-drop interface. You can define content types such as blog posts, product listings, event registrations, customer feedback, and more. These forms act as the content schema for your CMS, ensuring consistency and organization.
Unlike traditional CMS platforms, Web Data Forms provides API endpoints to retrieve submission data. This means you can fetch structured content dynamically and display it on any platform, including websites, mobile apps, or even IoT devices.
Each submission can be managed with a built-in workflow system. You can:
Depending on your needs, you can create single-entry forms (e.g., a company details page) or multi-submission forms (e.g., a blog post manager where multiple posts are added over time).
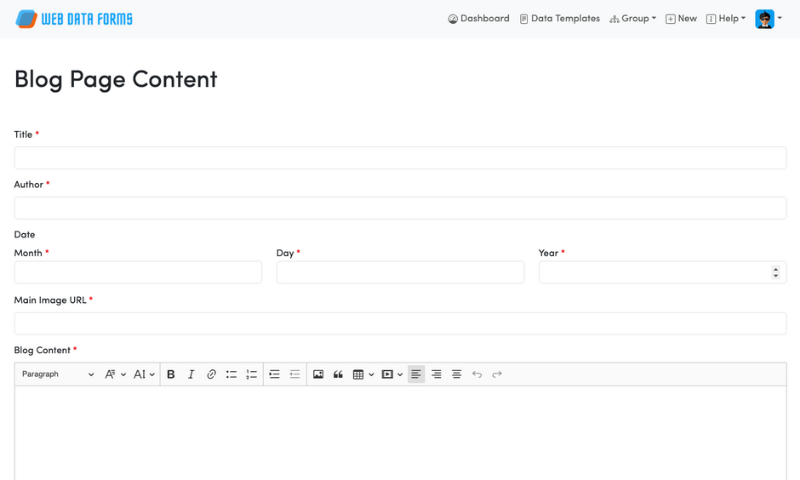
A company or individual can use Web Data Forms to create a headless blog system. Writers can submit blog content through structured forms, and an API fetches the approved articles for display on a website. The blog can be dynamically rendered using JavaScript frameworks like React, Vue, or Next.js.
With Web Data Forms, anyone can build a powerful headless CMS without needing a dedicated development team. From structured content management to workflow automation and API-based data retrieval, this solution provides the flexibility needed to power modern business applications.
Whether you're creating a dynamic blog, managing an e-commerce store, or automating internal business processes, Web Data Forms empowers you to do it all with ease.
Tutorial - How to Create a Headless Content Management System
Sign up for a free account and explore the automation features today!